В этом обзоре мы представим самые красивые сайты на CS-Cart с уникальным дизайном, привлекательной витриной и продуманным пользовательским интерфейсом (UI/UX). Наши примеры вдохновят вас на создание интернет-магазинов и маркетплейсов, которые не только будут притягивать взгляд, но и смогут обеспечить удобство для пользователей.
Основные правила дизайна сайтов электронной коммерции
Чтобы UX/UI по-настоящему заработал, необходимо придерживаться правил. Ниже даем краткие рекомендации профессиональных веб-дизайнеров для создания успешного сайта электронной коммерции.
Дизайн основных страниц
В интернет-магазине должны присутствовать следующие страницы: каталог, оплата и доставка, обмен, возврат, услуги, контакты. Страница блога поможет сделать ваш сайт ближе к пользователю и повысить видимость бренда в поиске. Для маркетплейса, кроме того, важно, чтобы также присутствовала страница продавца — уникальная страница для каждого селлера с его предложениями, рейтингом и отзывами.
Дизайн главной страницы
Главная страница магазина — это лицо вашего бизнеса. Она должна быть простой, но в то же время привлекательной для клиента. Домашняя страница должна иметь четкую навигацию для быстрого поиска категорий товаров, яркий первый экран с заголовком, описанием и призывом к действию. Визуальная привлекательность достигается через качественные фото и стильное оформление, сохраняя баланс между текстом и визуальными элементами. Информационные блоки с акциями и новинками должны быть легкодоступны, а социальные доказательства — отзывы и сертификаты — повышают доверие к магазину.
Дизайн детальной страницы товара
Страница товара включает качественные изображения с возможностью увеличения, ясное название, подробное описание характеристик, четко обозначенную цену с информацией о скидках, заметную кнопку «Добавить в корзину», раздел с отзывами покупателей, рекомендации сопутствующих товаров, а также информацию о доставке и возврате. Также неплохо предусмотреть кнопки для быстрого доступа к социальным сетям для обмена информацией о товаре.
Дизайн личного кабинета
Личный кабинет пользователя в интернет магазине должен содержать только необходимую информацию, чтобы обеспечить удобство и простоту использования. Пользователи должны иметь возможность просматривать историю заказов.
Необходимо обеспечить легкое редактирование личных данных. Также важно отображение информации о программе лояльности. Персонализированные рекомендации на основе предыдущих покупок увеличивают интерес к новым продуктам. Интеграция чат-бота позволяет быстро решать вопросы пользователей. Уведомления о статусах заказов и акциях помогают держать клиентов в курсе. Аналитика расходов за определенный период помогает контролировать бюджет.
Дизайн корзины
Корзина может быть представлена как отдельная страница или pop-up окно, в зависимости от типа магазина. Интерфейс должен быть интуитивно понятным, с четко организованным списком товаров, включая названия, изображения, цены и опции для изменения количества или удаления товаров. Яркие кнопки «Оформить заказ» и «Продолжить покупки» должны быть на видном месте. Важно отображать общую сумму заказа с учетом налогов и доставки. Анимация при добавлении товаров или изменении их количества может повысить вовлеченность пользователей.
Оформление покупки должно быть простым и удобным, чтобы пользователи могли легко завершить заказ. Лучше всего этому способствует одностраничный чекаут, поскольку такой ход обеспечивает прозрачность информации и наглядность процесса оформления заказа.
Как же добиться того, чтобы сайт с красивым оформлением работал на привлечение лидов и повышение конверсии? Рассмотрим ниже на реальных кейсах.
Примеры лучших дизайнов eCommerce сайта на CS-Cart
Теперь пришло время представить вашему вниманию главное блюдо —- топ стильных маркетплейсов и красивых интернет-магазинов на CS-Cart с профессиональным дизайном. Подборка была сформирована на основе тщательного анализа проектов с акцентом на уникальность визуального оформления и удобство пользовательского интерфейса. Мы оценивали эстетическую привлекательность, интуитивность навигации, адаптивность для различных устройств и наличие интерактивных элементов, которые способствуют вовлечению пользователей. Важным критерием также стало соответствие дизайна бренду и его идентичности, поскольку дизайн должен не только привлекать внимание, но и обеспечивать комфортное взаимодействие с ресурсом.
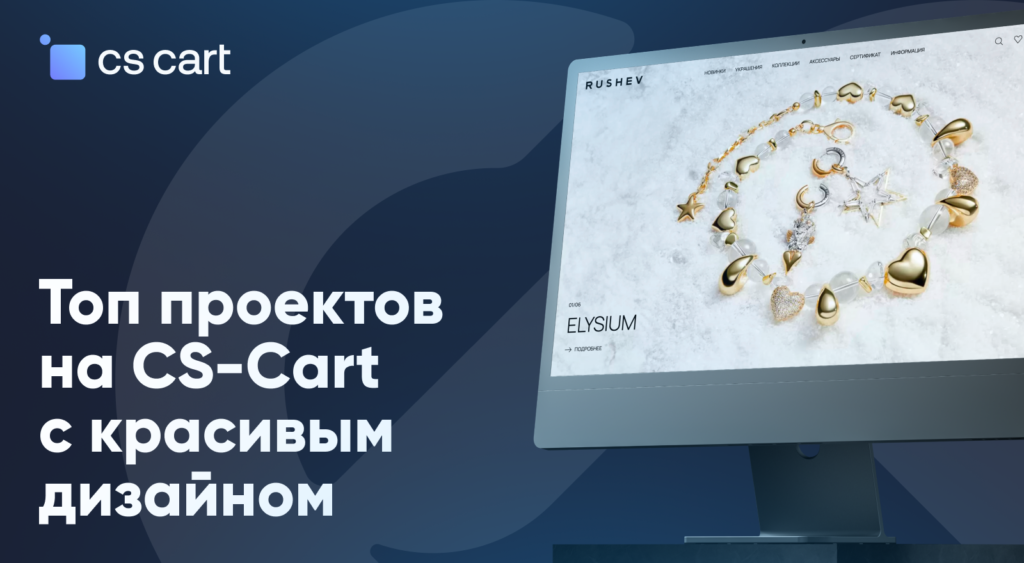
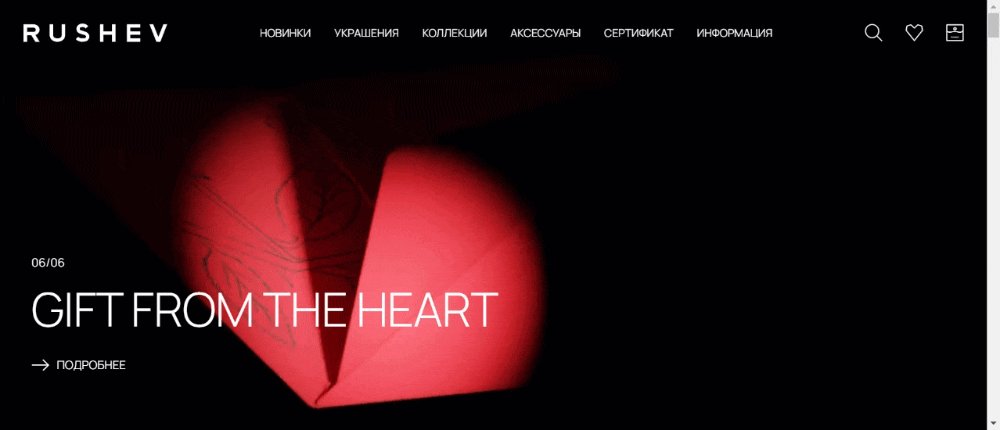
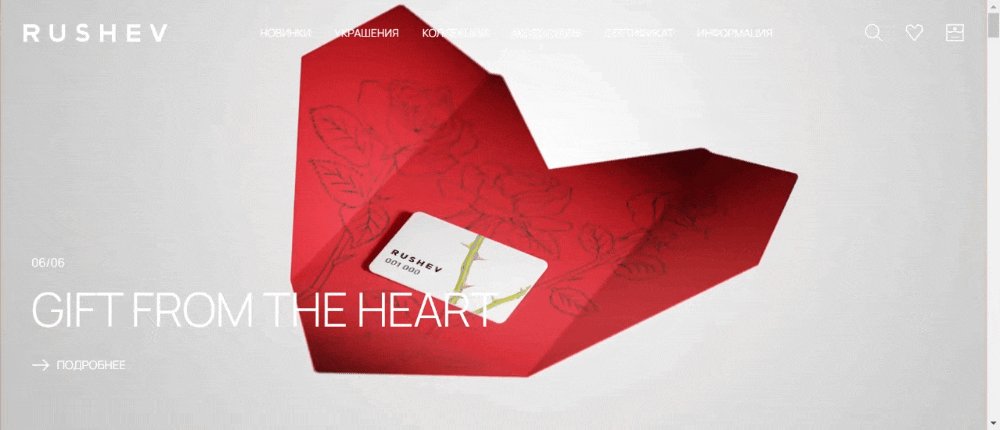
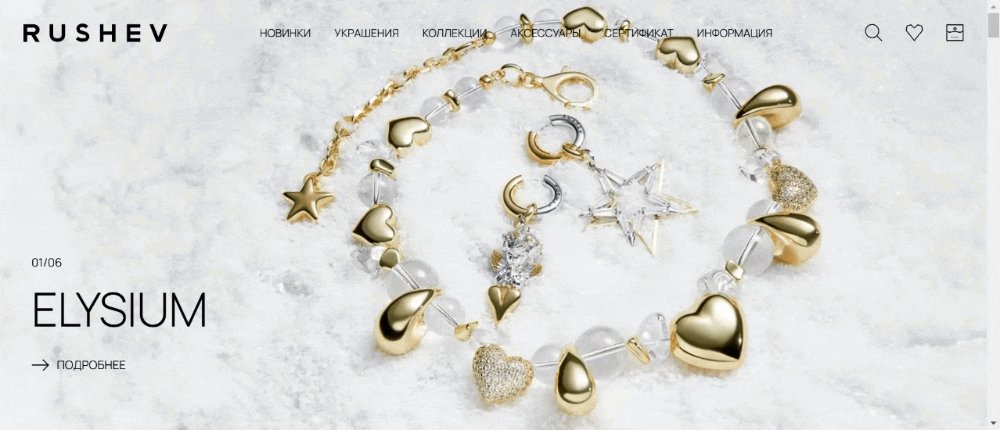
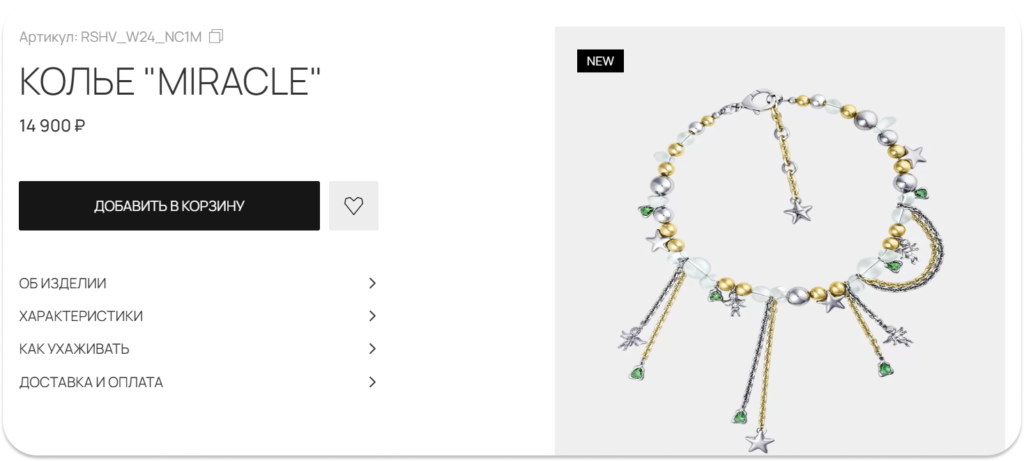
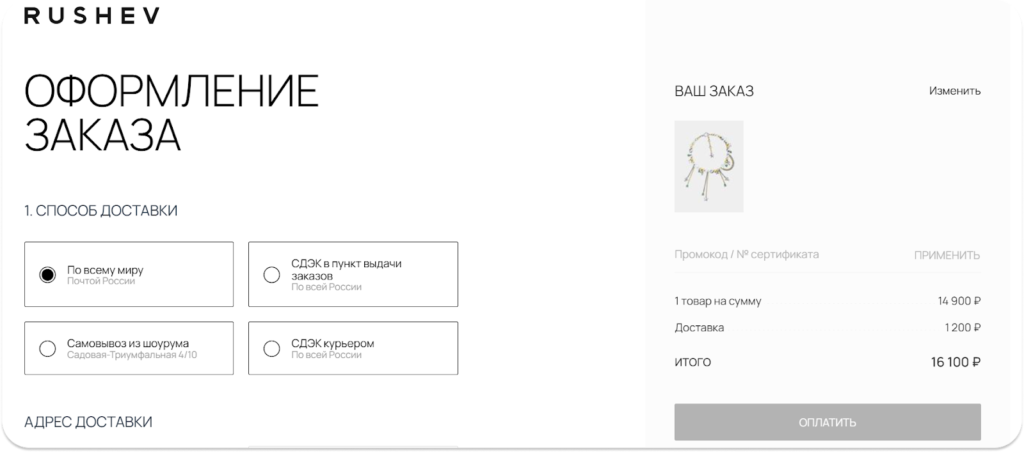
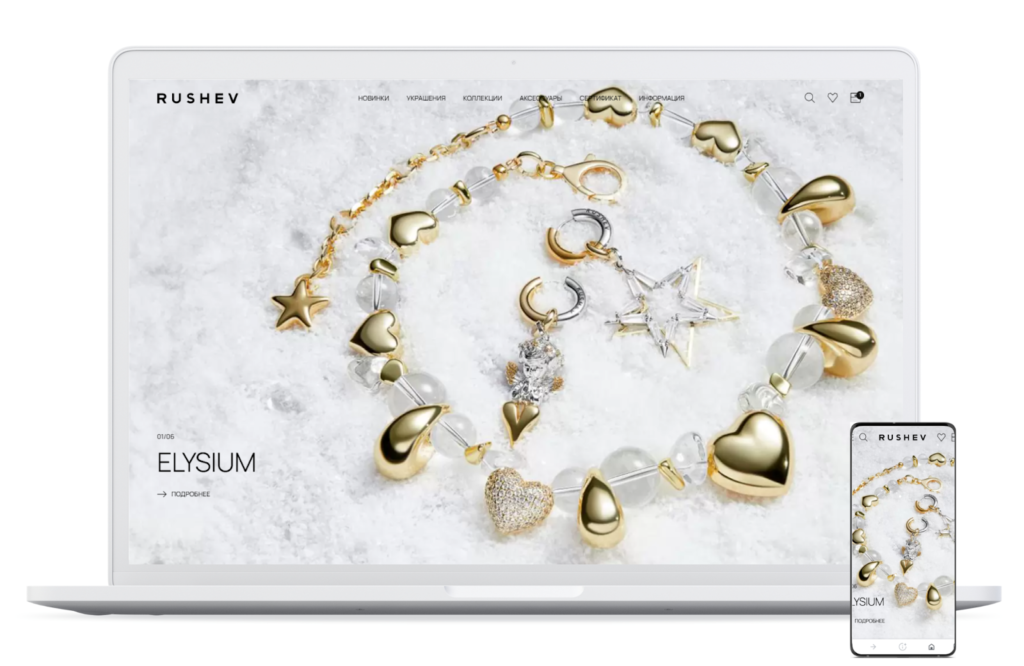
RUSHEV: динамичный UX/UI дизайн с вау-эффектом

Недавно компания RUSHEV обновила свой сайт, сосредоточив внимание на улучшении UX/UI дизайна для повышения вовлеченности пользователей и общего качества взаимодействия. Разработкой необычного дизайна занималась веб-дизайнер Маша Типяева.
Обновленный сайт отличается согласованной цветовой палитрой и типографикой, соответствующим идентичности бренда. Вырос общий эстетический уровень, при этом консистентность бренда сохранена.


Улучшения также касались упрощения процесса оформления заказа и доступности информации о товарах.


Улучшения UX/UI на сайте RUSHEV отражают стремление компании предоставить приятный опыт покупок. Сосредоточив внимание на потребностях пользователей и эстетической привлекательности, RUSHEV смогла более эффективно вовлекать клиентов. Такая тактика окупает себя с точки зрения укрепления лояльности к бренду и, в конечном итоге, увеличения продаж.
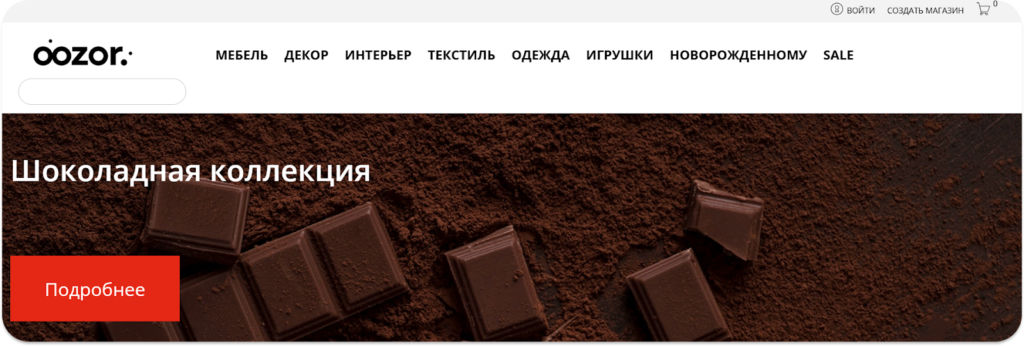
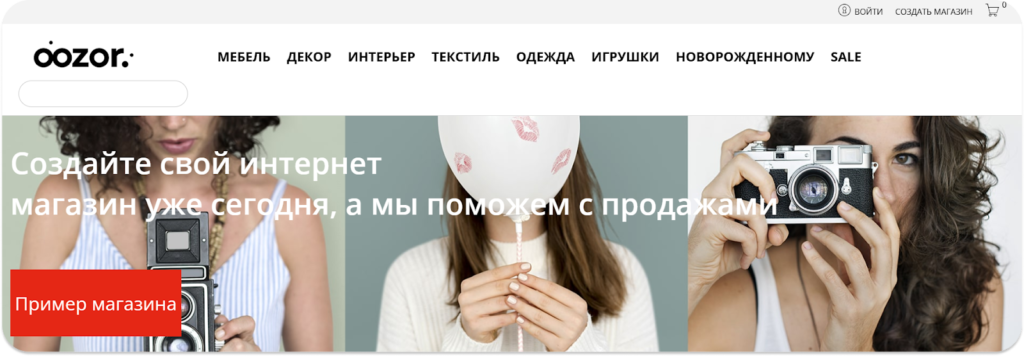
Oozor.ru: милый сайт и душевный дизайн для комфортных покупок

Oozor.ru — маркетплейс, специализирующийся на продаже детских товаров ручной работы. Дизайн сайта ориентирован на создание комфортного и удобного опыта для пользователей, обеспечивая эффективное взаимодействие между покупателями и продавцами.

Карточки товара снабжены красивыми фото, подробными описаниями и отзывами покупателей.

Интеграция с инструментами аналитики позволяет отслеживать поведение пользователей и улучшать сервис на основе полученных данных.
Читайте далее: Как масштабировать маркетплейс: точки роста и метрики
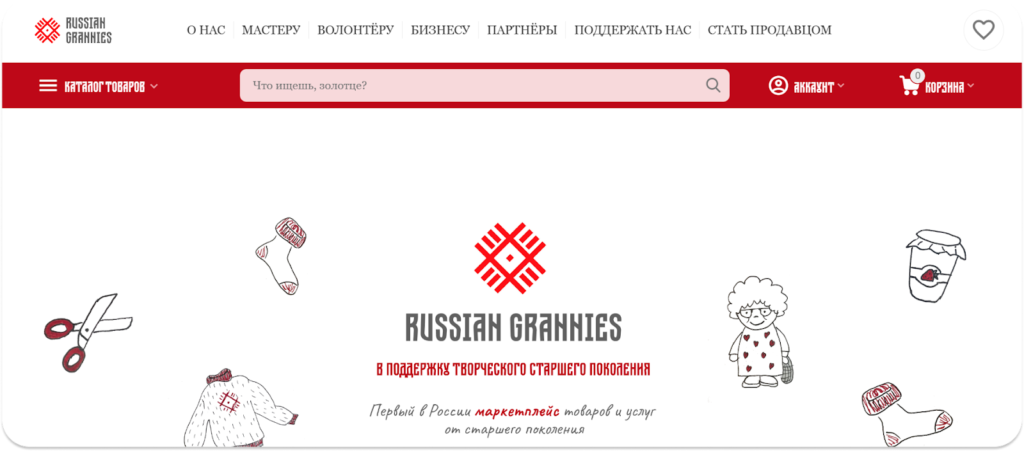
Russian Grannies: от старшего поколения с любовью

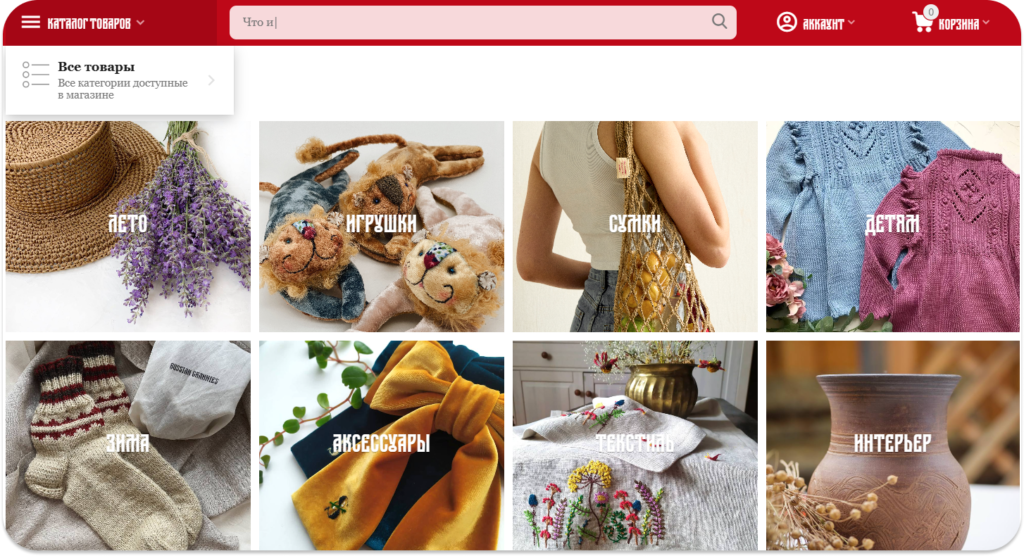
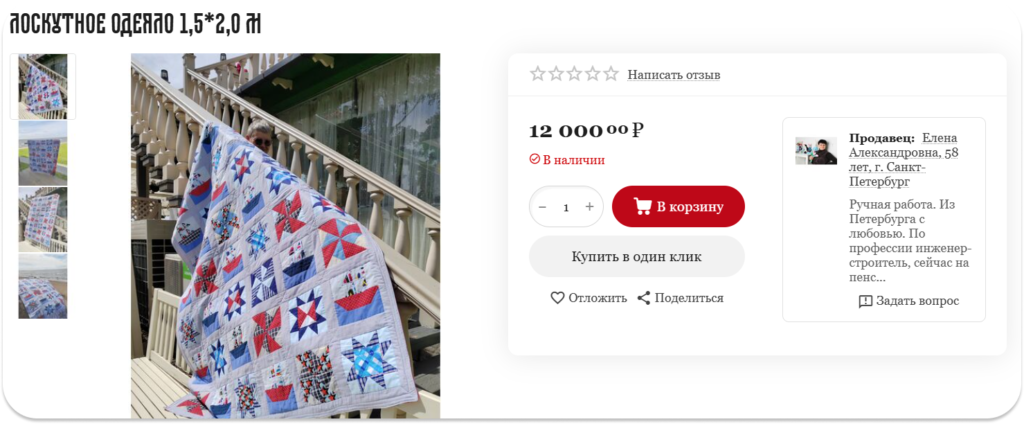
Сайт russiangrannies.ru — это маркетплейс, посвященный продаже уникальных товаров ручной работы, созданных пожилыми людьми. Его дизайн отражает социальную направленность и поддержку старшего поколения.
Целевая аудитория – это люди разных возрастов, которые ценят качественные изделия, и хотят поддержать социальный проект, помогающий пожилым мастерам.


Визуальный стиль сайта — современный и уютный, с теплой палитрой и простой навигацией, что создает комфортную атмосферу. Четкая структура разделов для различных категорий товаров сопровождается яркими изображениями и лаконичными описаниями.


Russian Grannies придерживается принципов устойчивого развития. Используются натуральные материалы и минимизируется упаковка: товары отправляются в самодельных шоперах или льняных полотенцах.
Сайт russiangrannies.ru гармонично сочетает эстетические элементы с социальной миссией, создавая платформу для поддержки пожилых людей и их творчества. Дизайн сайта диктует философия бренда: шрифты, контент, визуальные эффекты соответствуют специфике маркетплейса.
Krygina.com: стильный сайт для уникального бренда косметики

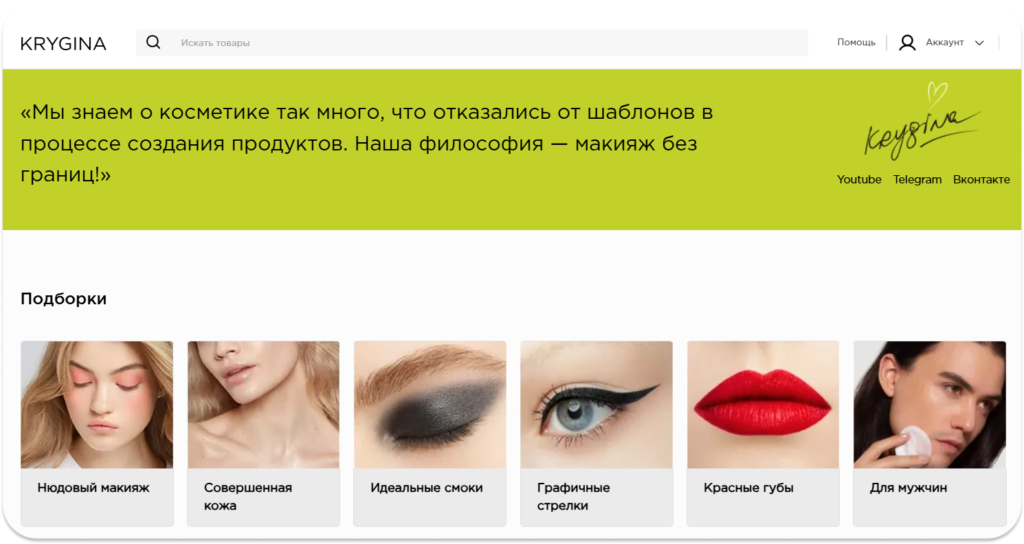
KRYGINA cosmetics — интересный с точки зрения дизайна и общей концепции косметический бренд, созданный профессиональным визажистом Еленой Крыгиной. Компания предлагает уникальный подход к макияжу, разрабатывая мультифункциональную косметику, которая работает по принципу конструктора: один и тот же продукт можно использовать в разных целях, позволяя открывать больше возможностей для творчества в макияже.
Сайт является официальным интернет-магазином бренда KRYGINA cosmetics.
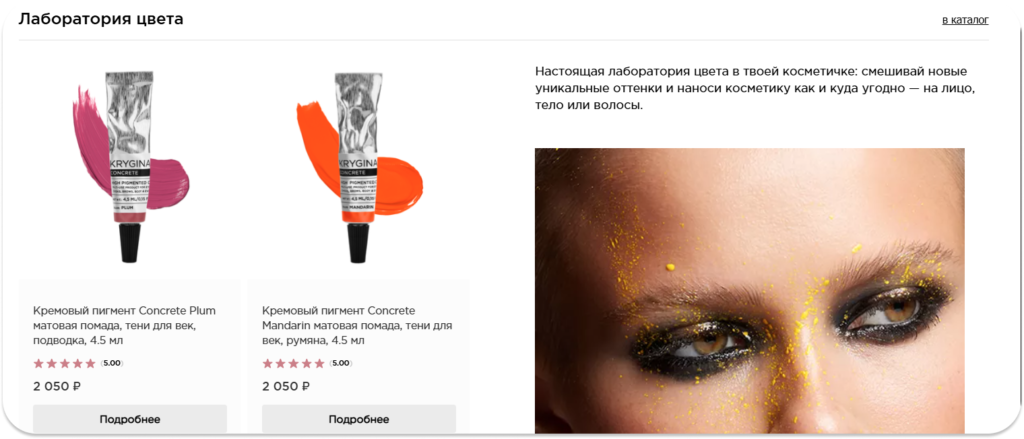
Дизайн сайта отражает философию бренда «макияж без границ». Легкие текстуры и нюдовые оттенки в оформлении соответствуют концепции естественного макияжа.

Сайт можно рассматривать как «лабораторию цвета», где пользователи могут экспериментировать с оттенками и текстурами.
По задумке владельца веб-ресурс на CS-Cart является витриной товаров компании. Кнопка “Купить” ведет на основные маркетплейсы, где присутствует продукт.
Разработка на платформе CS-Cart обеспечивает функциональный дизайн и надежную основу для продвижения бренда. Кастомизированное решение адаптировано под специфические потребности бренда KRYGINA и успешно выполняет свои задачи. Несмотря на относительно недавнее появление на рынке, бренд KRYGINA демонстрирует впечатляющий рост. В 2023 году выручка компании выросла на 81,5% по сравнению с предыдущим годом.
Сайт группы “Звери”: современный дизайн сайта для фанатов

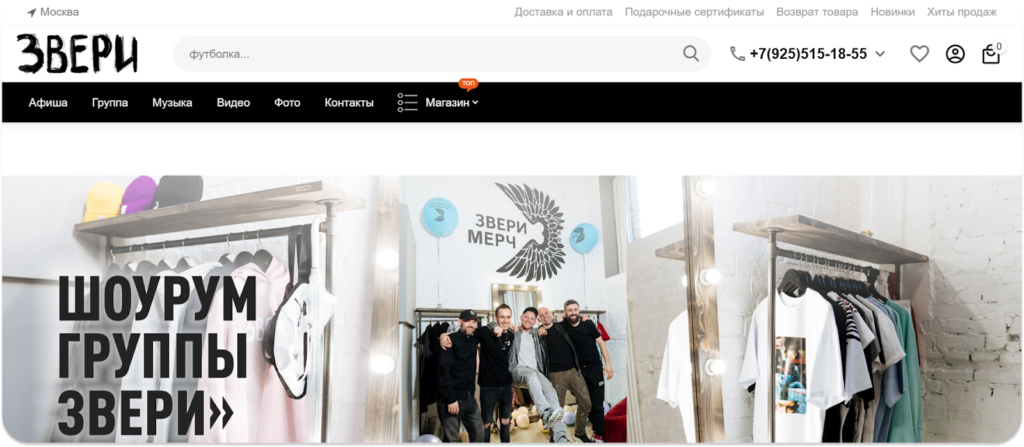
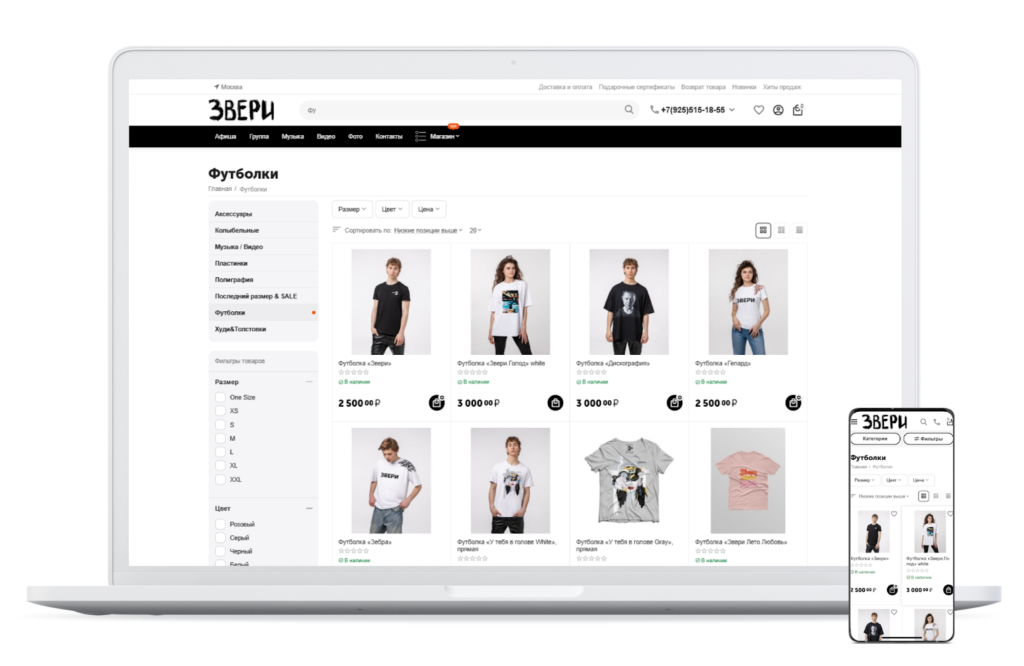
Сайт shop.zve.ru является официальным интернет-магазином мерча российской рок-группы «Звери». Дизайн сайта отражает фирменный стиль группы, включая узнаваемые цвета и логотип, создавая яркий имидж. Главная страница привлекает внимание крупными изображениями популярных товаров и акций, а удобное навигационное меню позволяет быстро находить нужные категории.

Сайт также содержит раздел с информацией о физическом шоуруме в Москве, а интеграция с социальными сетями позволяет фанатам следить за новостями группы и акциями магазина. Возможность создания личного кабинета делает повторные покупки более удобными.
В целом, дизайн сайта создает атмосферу, соответствующую имиджу группы «Звери», и обеспечивает легкий и приятный процесс покупки для поклонников.
Интересное по теме: Внутренний интернет-магазин: как он работает и зачем нужен крупным брендам
Оптовый маркетплейс барного оборудования и аксессуаров: элегантность и удобство для B2B-компании барной индустрии

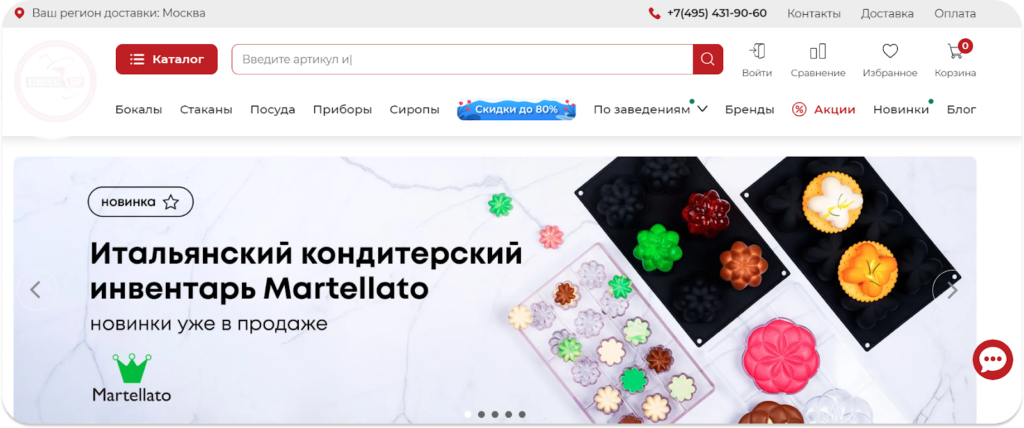
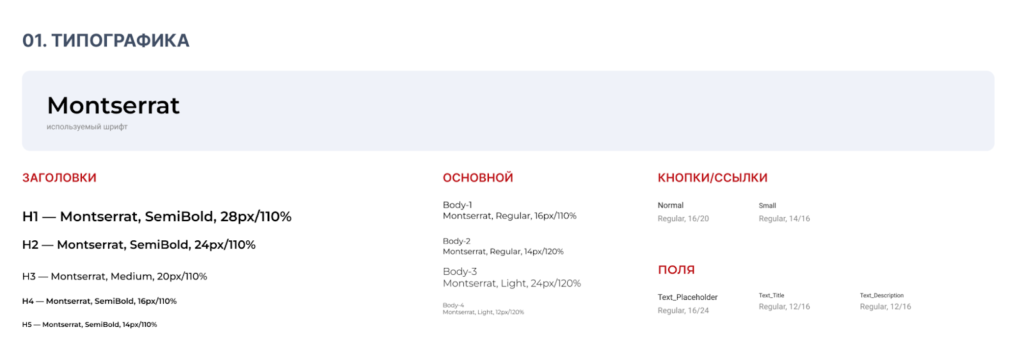
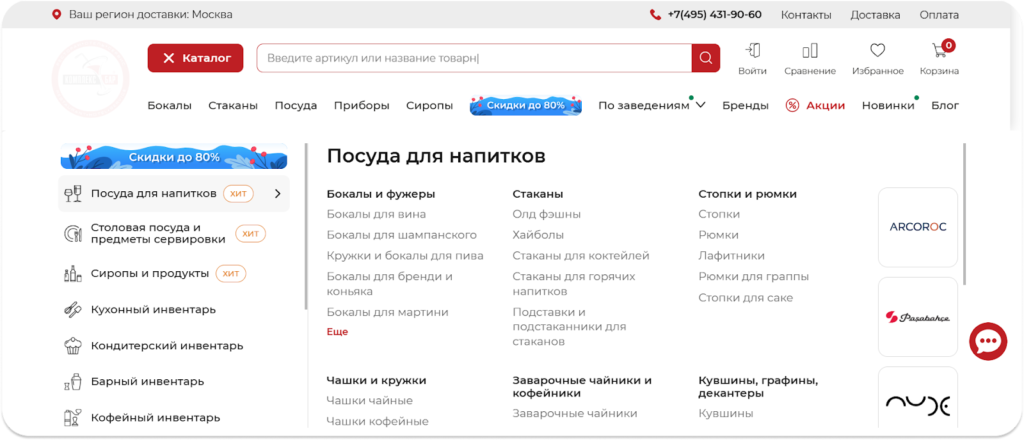
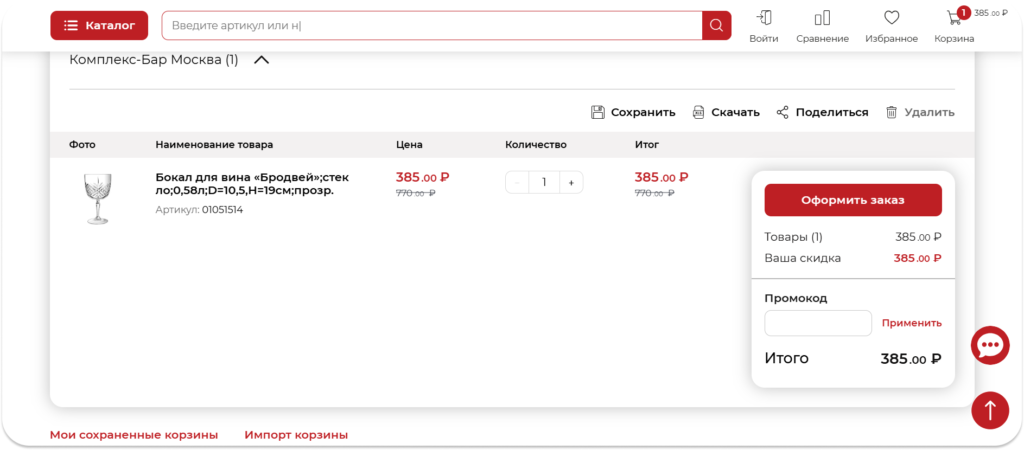
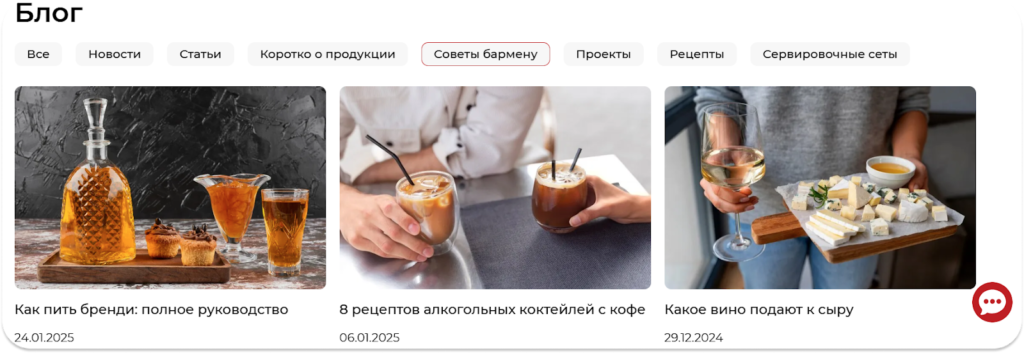
Еще один кейс из нашей подборки представляет собой современную B2B-площадку, ориентированную на продажу барного оборудования и сопутствующего инвентаря. Авторство оформления сайта принадлежит золотому партнеру CS-Cart – компании Simtech Development. Дизайн маркетплейса отражает специфику индустрии и фокусируется на создании удобного UX для клиентов компании — ресторанов и баров.
Сайт имеет интуитивно понятную структуру. Реализована система фильтров, позволяющая пользователям быстро находить товары цене, бренду или типу оборудования. Процесс оформления заказа прост и понятен, с минимальным количеством шагов.


Качественные изображения продукции помогают пользователям лучше оценить товары, а кнопки и ссылки имеют четкое визуальное оформление, обеспечивая понятную обратную связь при взаимодействии.


Корзина покупок реализована с возможностью быстрого просмотра и редактирования без перехода на отдельную страницу.

Также на сайте интегрирована форма обратной связи для удобства пользователей, желающих получить консультацию или задать вопрос.

Дизайн сайта компании помогает создавать профессиональный имидж компании, при этом удобен в пользовании целевой аудиторией — владельцами баров, ресторанов и других заведений, нуждающихся в качественном барном оборудовании.
Узнайте больше: Обзор B2B-платформ электронной коммерции для автоматизации оптовых продаж в 2024 году
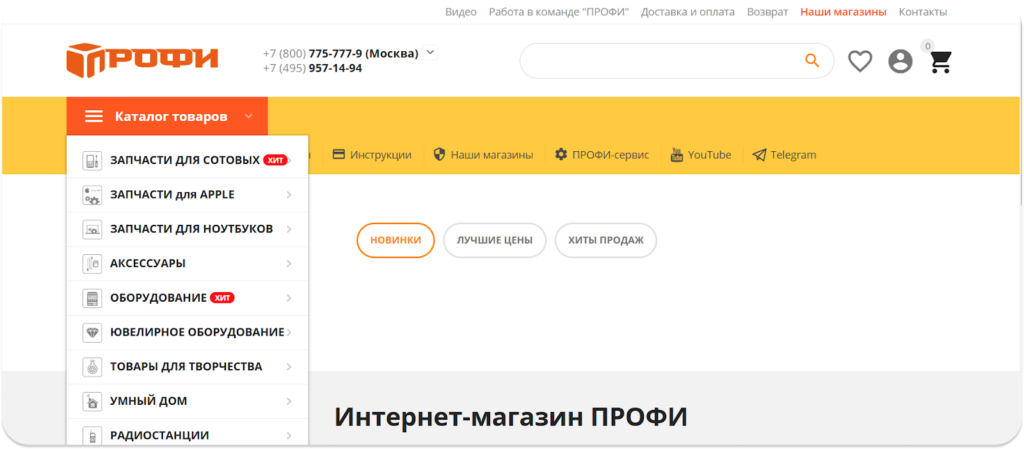
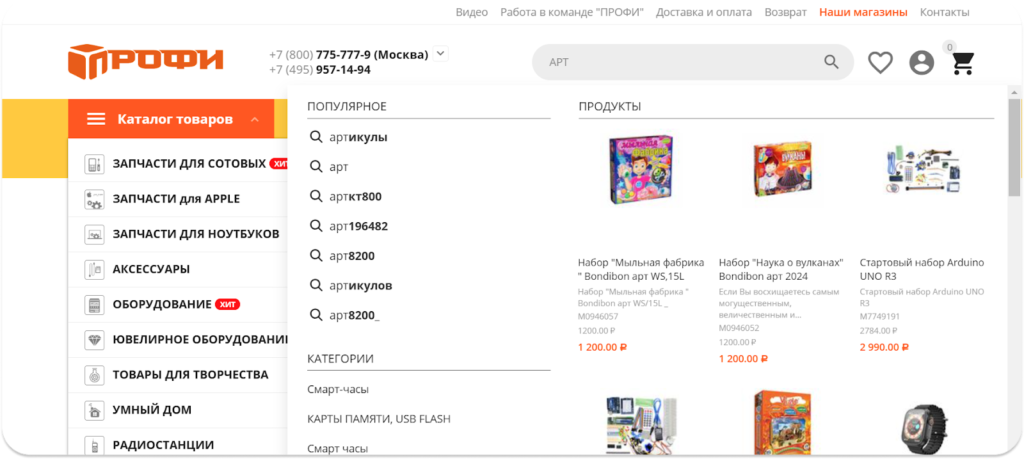
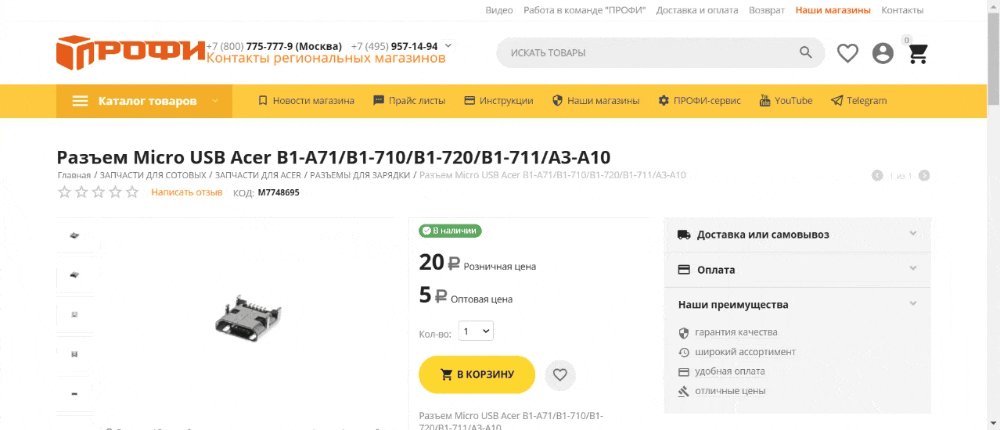
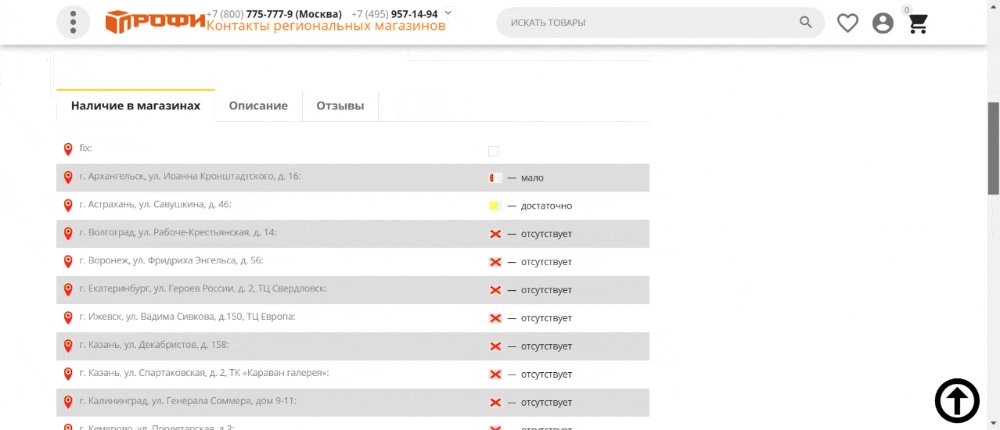
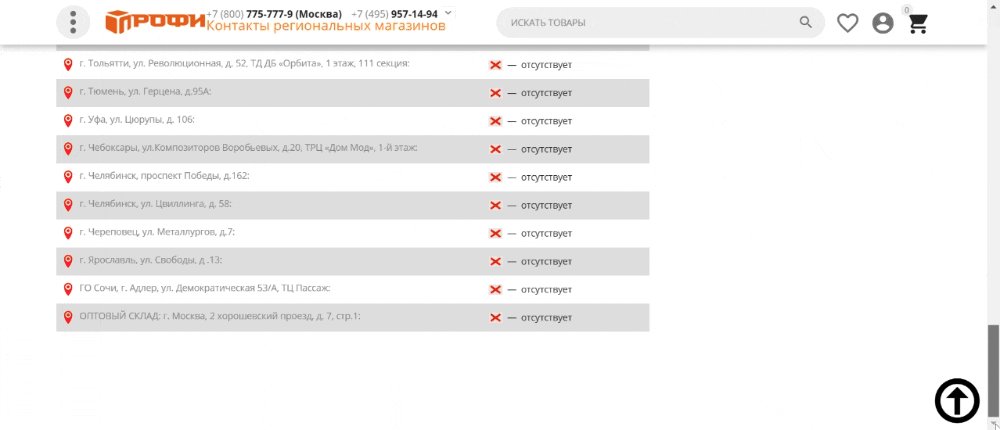
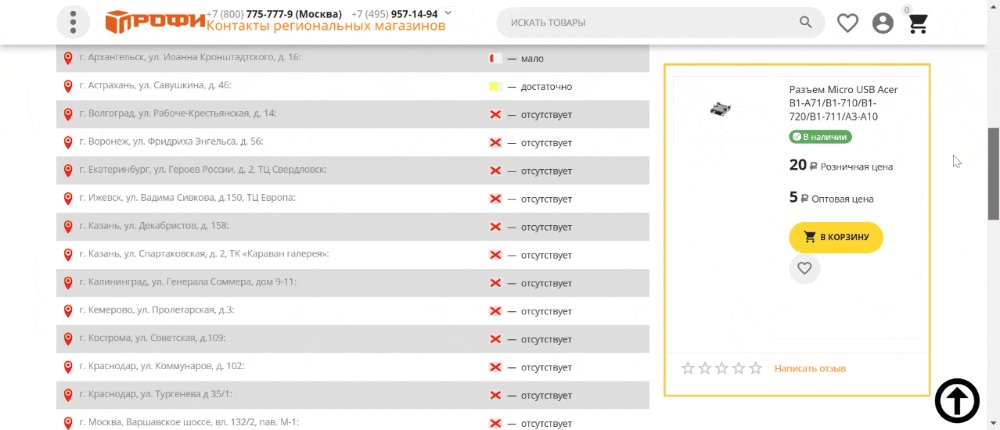
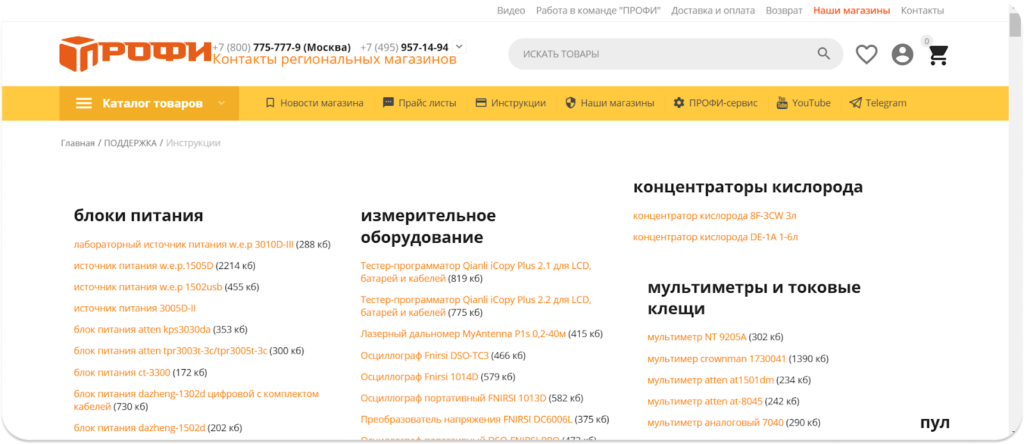
ПРОФИ: профессиональный дизайн для крупного интернет-магазина

Интернет-магазин siriust.ru является частью сети магазинов «ПРОФИ», открытых в России с 1997 года.

Структура навигации позволяет пользователям легко находить нужные категории товаров. Можно искать по названию или по артикулу. Это особенно важно для магазина с широким ассортиментом, насчитывающим более 25 000 позиций.


Наличие таких разделов демонстрирует серьезный подход компании к клиентам и улучшает ее имидж на рынке.
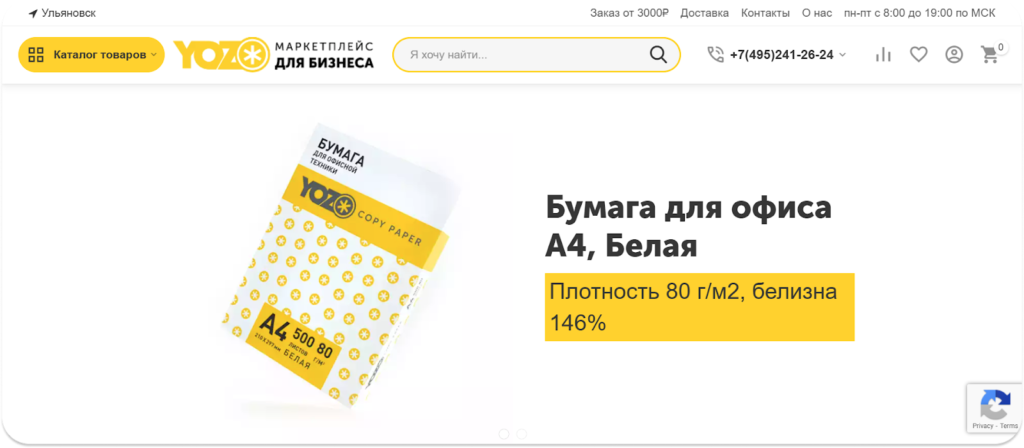
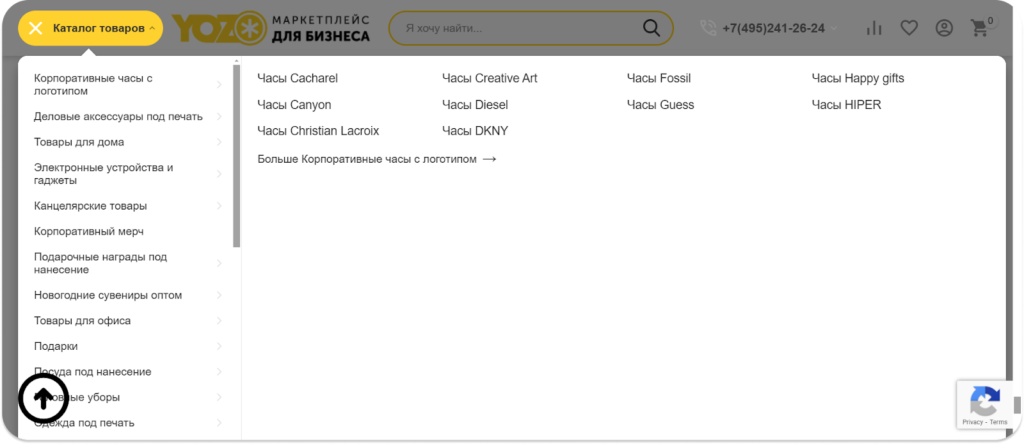
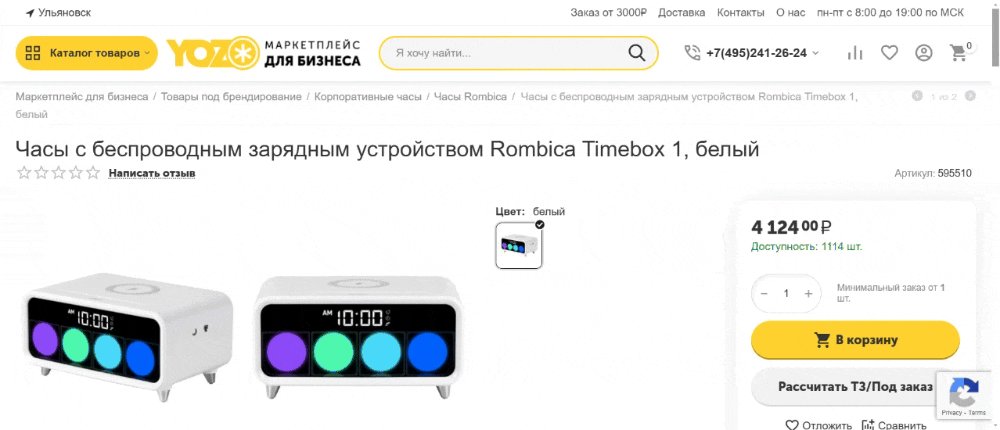
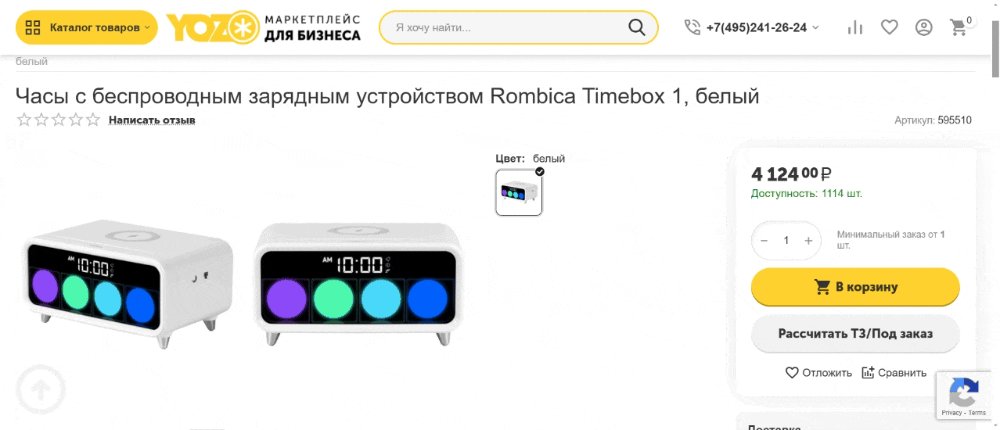
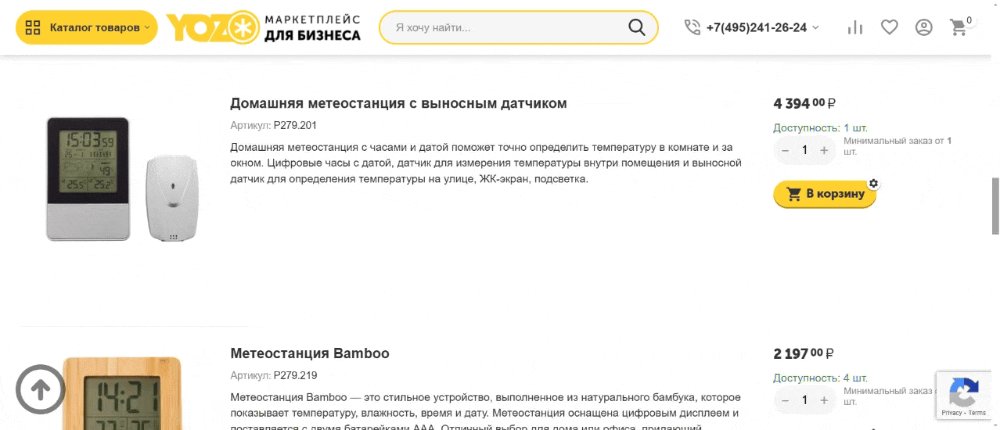
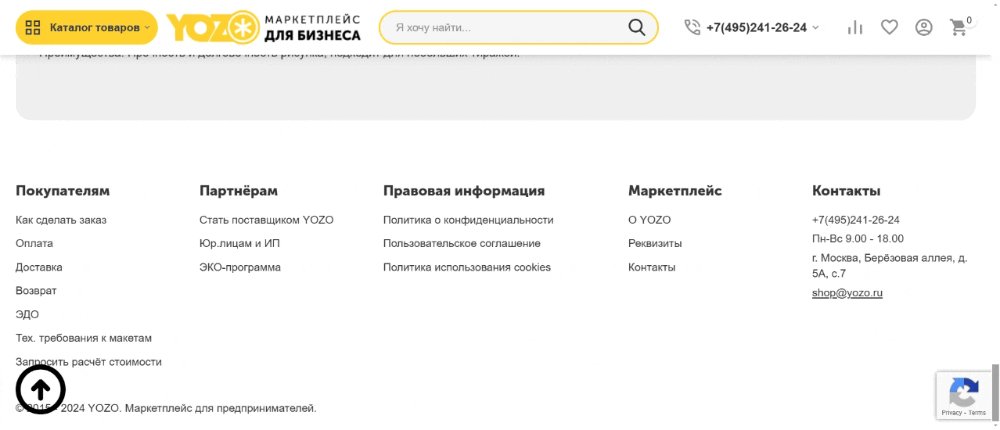
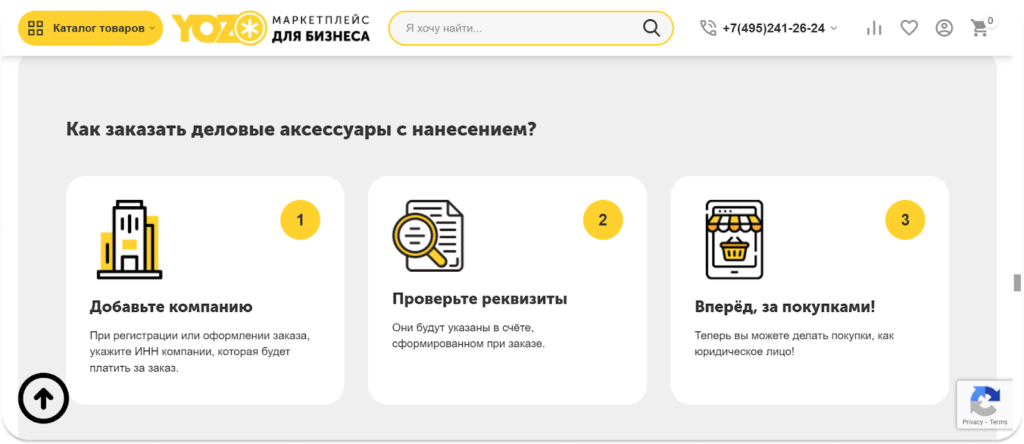
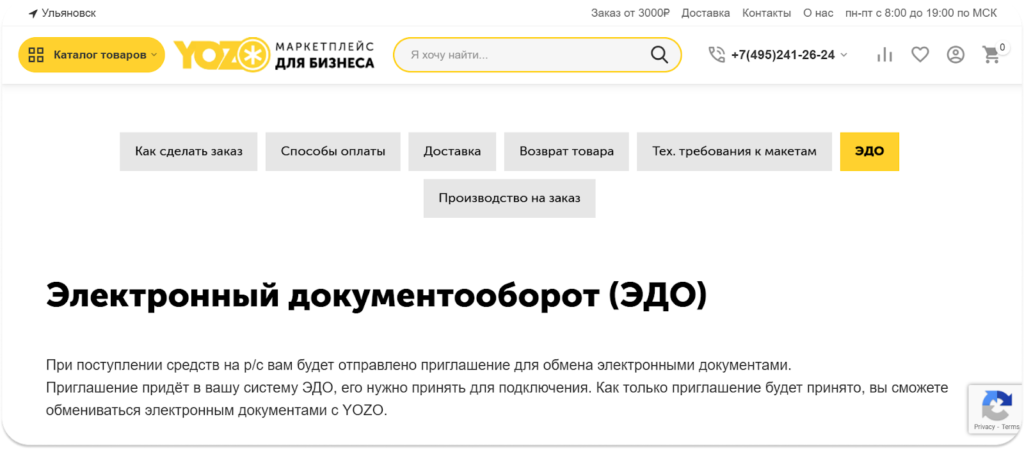
Yozo: яркое оформление для корпоративной площадки

На платформе представлено более 200 000 артикулов, распределённых по 2 700 категориям. В число поставщиков вошли 26 крупных компаний.
Несмотря на широкий ассортимент, искать по номенклатуре легко благодаря удобному каталогу, фильтрам и сортировке.




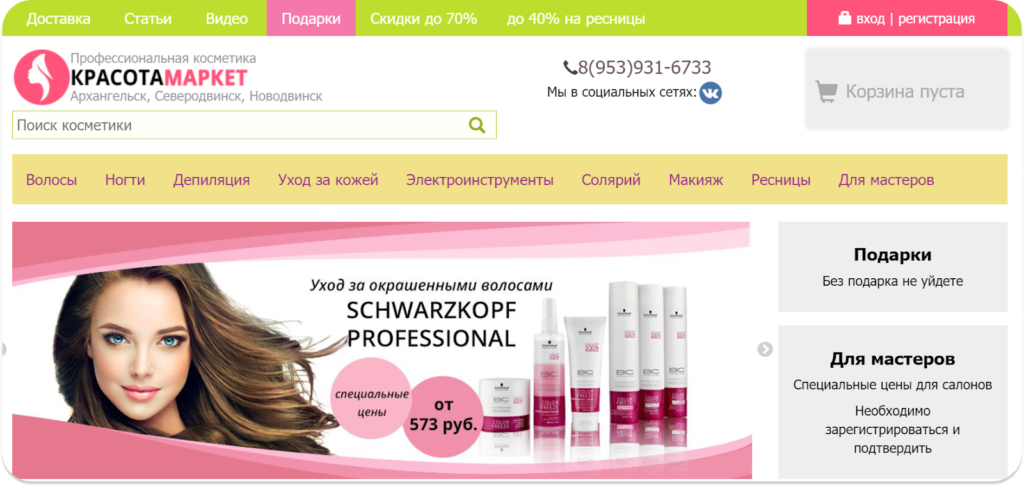
Красота.Маркет.рф: дизайн для MVP проекта, который привлек инвесторов

Наш следующий клиент не заказывал отдельный дизайн сайта. Главной целью создания маркетплейса на платформе CS-Cart было создание демонстрационной версии для привлечения инвесторов. Для реализации задачи клиентка обратилась к Simtech Development. ИТ-агентство предложило комплексный подход, включающий бизнес-анализ, проектирование и настройку главной страницы.
С самого начала команда сосредоточилась на дизайне и функциональности, чтобы создать уникальную экосистему для пользователей сайта. В ходе бизнес-анализа была разработана концепция магазина, описаны целевые аудитории и определена оптимальная бизнес-модель.

Настройка главной страницы стала ключевым этапом в создании маркетплейса, где дизайнеры сосредоточились на пользовательском опыте и интерфейсе. Была выбрана и адаптирована дизайн-тема, которая не только соответствовала эстетике бренда, но и обеспечивала интуитивно понятную навигацию. Размещение контента, включая логотип, баннеры и кнопки, было выполнено с учетом удобства пользователей, чтобы они могли легко находить нужные товары и услуги.
Тестирование сайта на различных устройствах позволило убедиться в его адаптивности и корректной работе в разных браузерах. Особое внимание было уделено визуализации пользовательского пути, что помогло создать комфортный и логичный процесс взаимодействия с платформой.
Продуманный дизайн стал важным аргументом для инвесторов, так как они увидели, как будет выглядеть конечный продукт и как пользователи смогут легко и приятно взаимодействовать с маркетплейсом.
Таким образом, благодаря тщательному подходу к UX/UI, клиент смог не только продемонстрировать привлекательный дизайн, но и убедить инвесторов в функциональности и уникальности своего стартапа, что в итоге привело к получению финансирования для дальнейшего развития проекта.
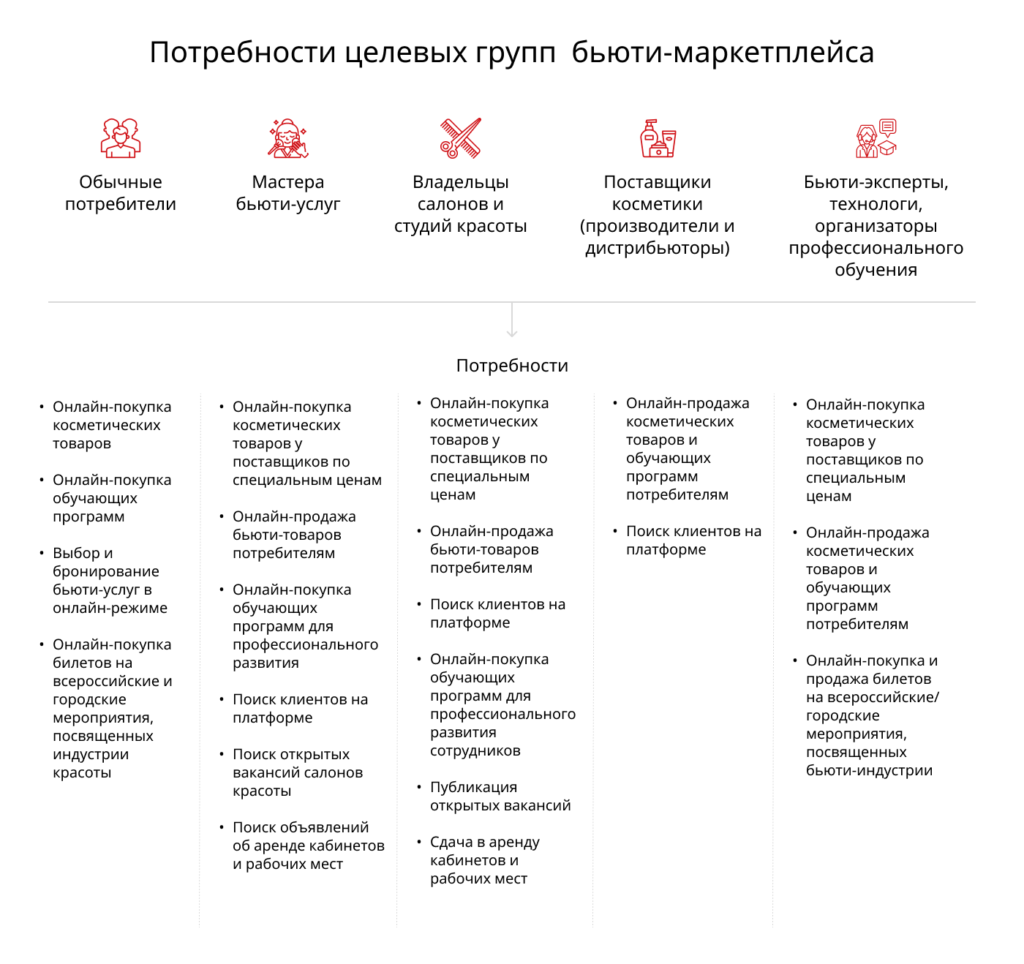
Читайте далее: Проектирование B2B2C маркетплейса бьюти-товаров
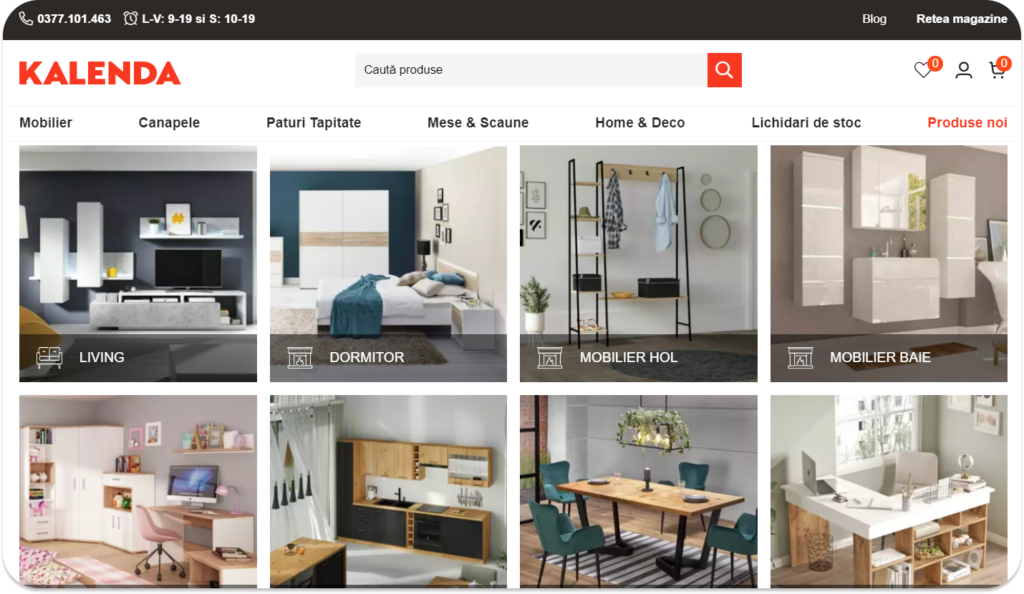
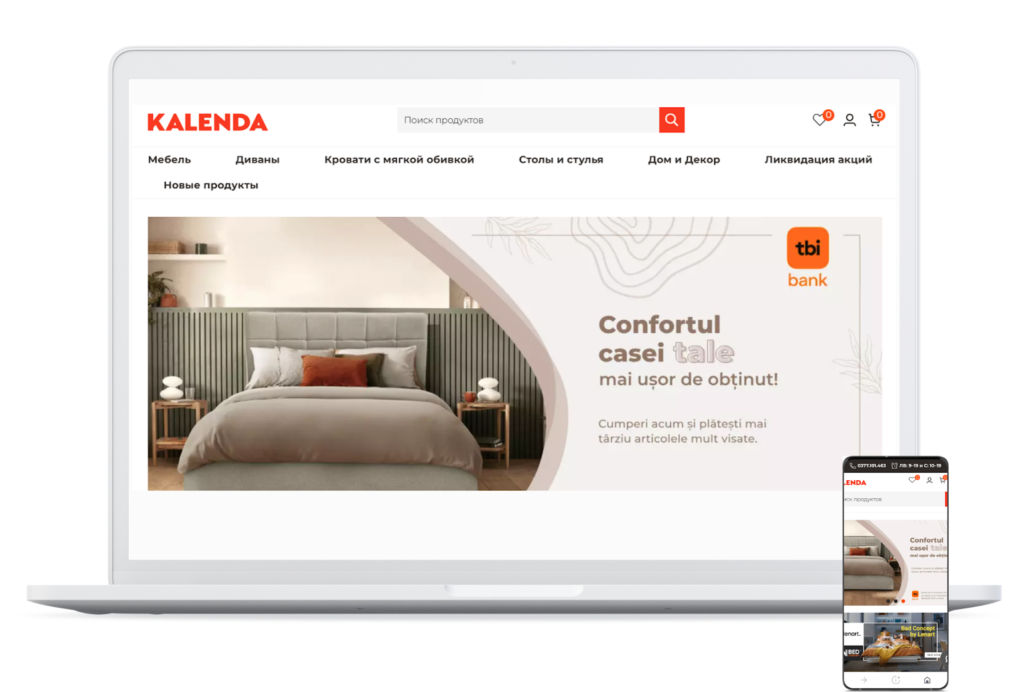
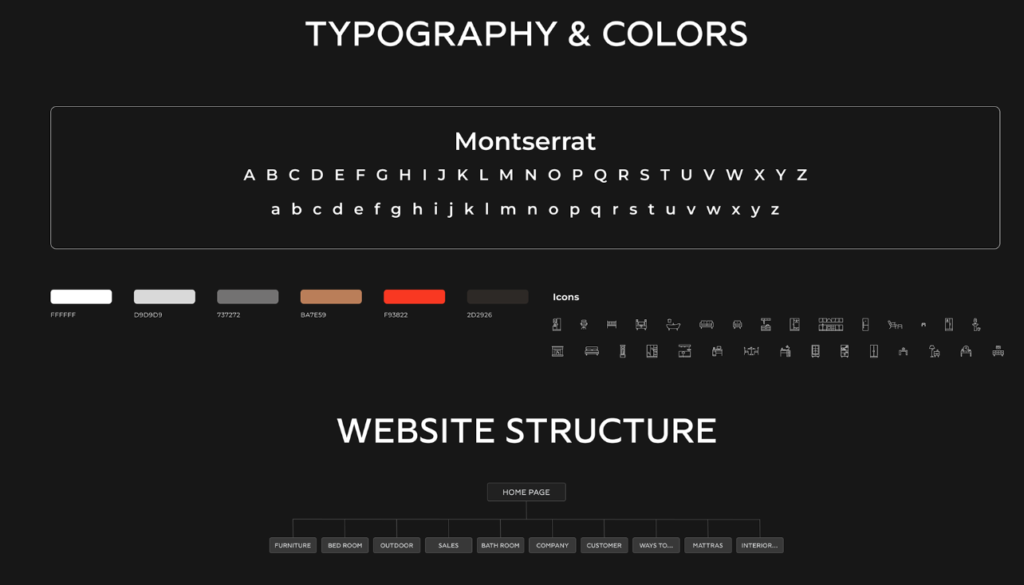
Kalenda.ro: редизайн для мебельного магазина

KALENDA.RO — это румынский онлайн-магазин мебели, предлагающий коллекции, выполненные в актуальных стилях интерьеров. Чтобы оставаться в тренде и соответствовать ожиданиям клиентов, сайт регулярно обновляется, добавляя новые модели мебели и функции. Это позволяет магазину удерживать интерес покупателей.



Разработанные макеты были предварительно подготовлены для легкой интеграции в дизайн, который сотрудники клиента могли внедрить самостоятельно. Дизайн помог улучшить навигацию и общее восприятие сайта.
Вместо заключения
Качественный дизайн сайтов играет ключевую роль в успехе онлайн-магазинов и цифровых маркетплейсов. Продуманный UX/UI может значительно повысить вовлеченность пользователей и улучшить общий опыт покупок. В конечном итоге, чем эффективнее спроектирован сайт, тем потенциально больше выручка. Какие же выводы можно сделать на основе представленных кейсов?
- Используйте дизайн как стратегический актив. Эстетически привлекательное и функциональное оформление не просто украшает сайт, но и становится ключевым фактором, влияющим на решение о покупке. Инвестирование в качественный UX/UI может значительно повысить конверсию и привлечь новых клиентов. Выбирайте качественное ПО для реализации всех задумок дизайнеров.
- Интерактивность поможет создать конкурентное преимущество. Внедрение анимации и интерактивных элементов создает уникальный пользовательский опыт, который может выделить ваш магазин среди конкурентов. Это не только увеличивает вовлеченность, но и способствует формированию положительного имиджа бренда.
- Адаптивность — необходимость нового времени. В условиях растущего использования мобильных устройств, адаптивный дизайн становится не просто желательным, а необходимым. Магазины, которые игнорируют этот аспект, рискуют потерять значительную часть своей аудитории.
- Проще значит эффективнее. Одностраничный чекаут и интуитивно понятная навигация минимизируют количество шагов до завершения покупки. Это особенно важно для повышения конверсии, так как уменьшение количества кликов снижает вероятность отказа от покупки. Подумайте в сторону сайта-каталога: если у вас уже накоплена база клиентов на других площадках, зачем усложнять функционал?
- Хороший дизайн — тот, что заточен под своего зрителя. Использование систем фильтров и рекомендаций позволяет лучше удовлетворять потребности клиентов. Персонализированный подход, основанный на анализе поведения пользователей, может существенно повысить уровень удовлетворенности и лояльности.
- Встречают по одежке. Для стартапов и новых проектов продуманный UX/UI может стать решающим фактором для привлечения инвесторов. Убедительный визуальный опыт демонстрирует потенциальную ценность бизнеса и его готовность к успешной реализации.
Каталог продуктов и сервисов CS-Cart
- ★ CS-Cart для маркетплейсов: онлайн-демо
- ★ CS-Cart для интернет-магазинов: онлайн-демо
- ★ Мобильное приложение: App Store, Google Play
- ★ Cloud-хостинг: преимущества и условия
- ★ Сервис Заботы: чем полезен сервис
Гаянэ
Гаянэ Тамразян — писатель и контент-маркетолог, специализирующийся на электронной коммерции. Она создает информативные и актуальные статьи, которые помогают читателям разобраться в сложностях цифровой торговли. Ее стиль написания отличается ясностью и доступностью, что делает материал понятным как для профессионалов, так и для широкой аудитории. Гаянэ стремится делиться знаниями, вдохновляя бизнес и потребителей на успешное взаимодействие в быстро меняющемся мире онлайн-торговли.