Мобильная коммерция стремительно набирает обороты, и все больше пользователей склоняются к использованию мобильных приложений для онлайн-покупок.
Так, около 70% потребителей используют свои смартфоны в процессе покупки.
Согласно результатам нашего исследования российского рынка, одной из ключевых технологий мобильной коммерции в этом году станет Progressive Web App — PWA. В статье рассмотрим, что такое PWA с точки зрения разработки. Из статьи вы поймете, какие преимущества дает эта технология, и какой бизнес сможет от нее выиграть.
Что такое PWA? Различия между web application, native и Progressive Web Apps
Чтобы понять, что такое PWA, рассмотрим его отличия от других традиционных мобильных решений: веб-приложение и нативное мобильное приложение.
Представьте себе, что вы идете по улице и хотите что-то купить. Если вы заходите на сайт магазина через свой мобильный браузер, это будет похоже на веб-приложение — оно оптимизировано под мобильные устройства, но все равно работает через браузер. Как будто вы зашли на обычный сайт, но с удобным мобильным интерфейсом.
А вот если вы устанавливаете специальное приложение этого магазина на свой телефон, это будет нативное мобильное приложение. Оно создано специально для вашей операционной системы (iOS или Android) и имеет доступ ко всем функциям вашего смартфона.
А теперь представьте, что вы заходите на сайт магазина, но он ведет себя как нативное приложение — быстро загружается, работает автономно и у него есть свои уведомления. Это и есть прогрессивное веб-приложение. Оно сочетает в себе простоту и доступность веб-сайта с удобством и функциональностью нативного приложения. Как будто вы установили программу, но на самом деле просто открыли сайт.
В отличие от других веб-технологий, прогрессивное приложение можно устанавливать на компьютер или мобильное устройство, создавая эффект нативного приложения.
Что такое PWA? Это гибрид между веб-сайтом и приложением, выделяющийся на фоне других веб-технологий и сочетающий лучшее из возможных мобильных решений: доступную на телефоне веб-версию сайта и функциональное нативное приложение. Иными словами, это «приложение в браузере», которое выглядит и работает, как обычная программа на вашем телефоне.
Статистика и факты о PWA
- По оценкам, в 2021 году объем мирового рынка PWA составил $1,73 млрд (124,56 млрд руб.). Ожидается, что к 2028 году он вырастет до $10,75 млрд (774,00 млрд руб.), увеличиваясь в среднем на 30,2% в год в период с 2022 по 2028 годы (PWA Stats)
- По сравнению с нативными мобильными решениями, Progressive Web Apps демонстрируют на 36% более высокий уровень конверсии.
- Компании, перешедшие на использование прогрессивных веб-приложений, зафиксировали рост вовлеченности пользователей до 68% (Beezer)
- Средний показатель отказов (bounce rate) составляет около 42,86%, что ниже, чем для мобильных веб-сайтов (60%) и планшетов (49%) (Simicart).
- В среднем PWA загружаются всего за 2,75 секунды, что в 2-4 раза быстрее, чем традиционные мобильные веб-сайты.
- По данным BuiltWith за июнь 2024 года, технологию Progressive Web Apps используют 19514 веб-сайтов по всему миру.

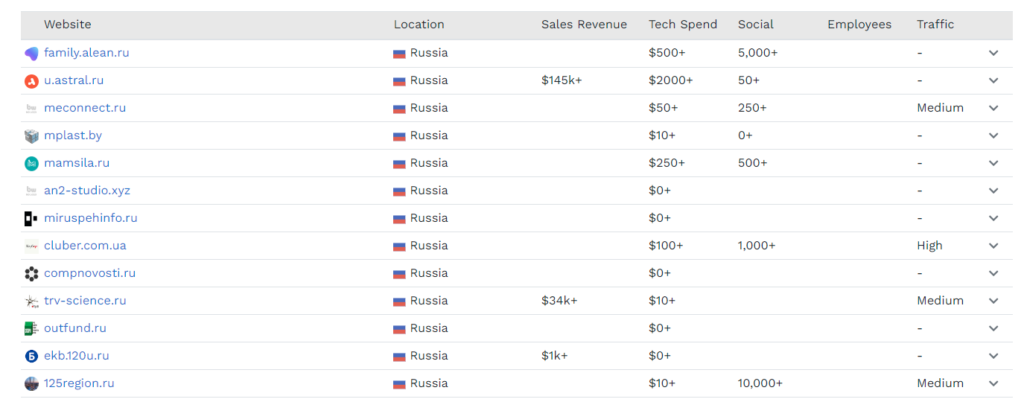
- В России технология только набирает обороты — около 400 сайтов, поэтому есть возможность занять нишу и первыми предложить клиенту новый опыт.

Как устроена технология PWA
Для реализации PWA разработчики используют современные веб-стандарты, такие, как Service Worker и Web App Manifest.
- Service worker — это специальный скрипт, работающий в фоновом режиме браузера. Основная задача service worker — кэширование ресурсов приложения (HTML, CSS, JavaScript, изображения и т.д.), что позволяет предоставлять пользователям быстрый доступ даже при плохом или отсутствующем интернет-соединении. Service workers перехватывают и обрабатывают сетевые запросы, возвращая кэшированные ресурсы вместо обращения к сети. Они также отвечают за push-уведомления (push notifications), синхронизацию данных в фоновом режиме и другие фоновые задачи. Service workers работают независимо от основного приложения, что повышает производительность и стабильность PWA.
- Web app manifest — это специальный JSON-файл, который описывает различные метаданные, такие как название, иконки, цвета, ориентация экрана и др. Этот файл позволяет интегрироваться с мобильными устройствами, добавляя программу на главный экран, отображая его в меню установленных приложений. Manifest также определяет поведение PWA при запуске, например, отображение в полноэкранном режиме или в отдельном окне. Наличие manifest-файла является одним из ключевых требований для PWA, наряду с использованием HTTPS и service workers.
Резюмируем: Service workers отвечают за производительность и надежность PWA, кэшируя ресурсы и предоставляя доступ к ним даже офлайн. А web app manifest обеспечивает интеграцию PWA с мобильными устройствами, повышая удобство использования для пользователей.
Преимущества PWA-приложений
PWA сочетает в себе лучшие черты как веб-сайтов (доступность через браузер без установки, простота создания), так и нативных приложений (производительность, интеграция с устройством, офлайн-работа), предлагая оптимальное решение для мобильных пользователей. Рассмотрим подробнее:
- Производительность и отзывчивость. Благодаря технологии service workers, PWA загружаются и работают максимально быстро, с плавной анимацией и мгновенным откликом, как нативные приложения. Так, например, Ola, крупнейшая в Индии платформа для онлайн-аренды транспорта, представила свое прогрессивное веб-приложение, которое, по заявлению авторов, весит в 300 раз меньше, чем Android-приложение, и в 500 раз меньше iOS-версии. Низкое потребление трафика PWA позволяет обеспечить молниеносную загрузку страниц — всего за 3,4 секунды при первом посещении и менее секунды при повторных визитах, что сравнимо с производительностью нативных мобильных приложений.
- Доступность офлайн. PWA могут работать офлайн, обеспечивая доступ к основному контенту и функциям даже без доступа к интернету.
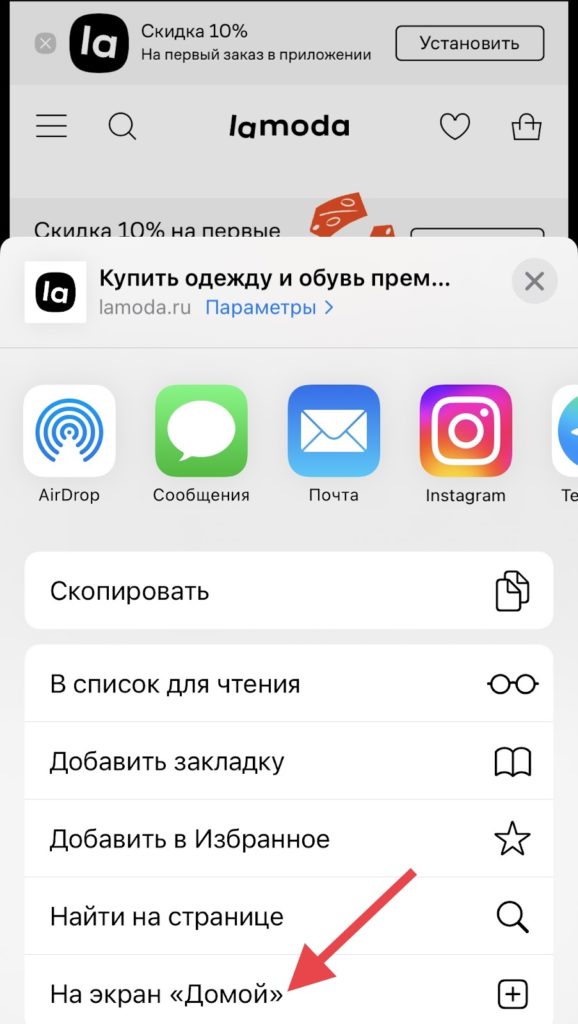
- Добавление на главный экран. Пользователи могут добавлять PWA на главный экран своего устройства, получая быстрый доступ, как к нативным приложениям.
- Повышение конверсии и лояльности. Согласно DataInsight за 2023 год PWA демонстрируют существенный рост конверсии (до 10 раз) и среднюю LTV клиента (до 70%) по сравнению с обычными веб-сайтами.
- Независимость от магазинов приложений. PWA позволяют распространять мобильное приложение напрямую из браузера, без необходимости проходить проверку и получать одобрение от Google Play или App Store. Это актуально с учетом возможности блокировки или ограничений доступа к этим магазинам.
- Сокращение сроков и затрат на создание. Создание PWA требует меньше кода и ресурсов по сравнению с разработкой отдельных мобильных и веб-версий, поскольку создается одно кроссплатформенное решение для всех устройств.
- Повышение мобильной доступности. Учитывая высокий уровень мобильного трафика, PWA позволяют оптимизировать взаимодействие клиентов с бизнес-приложением на мобильных устройствах.
- Автономная работа и быстродействие. Использование кэширования и служебных worker-скриптов дает возможность PWA работать в автономном режиме и обеспечивает высокую скорость отклика, что улучшает опыт пользователя.
- Гибкость тестирования и обновлений. Технология упрощает процесс тестирования, внедрения обновлений и изменений кода, так как PWA-приложения сразу становятся доступны пользователям без необходимости обновления в магазине.
- Интеграция с мобильными устройствами. PWA могут интегрироваться с мобильными функциями устройств, такими как push-уведомления, за исключением iOS, где возможности ограничены.
- Малый вес на мобильном устройстве пользователя. PWA экономят память устройств и весят меньше, чем нативные и веб-приложения. Для сравнения, нативное мобильное приложение Альфа-Банк для iOS занимает около 150 МБ. Размер PWA-версии значительно меньше — около 29 КБ.
По сравнению с обычными мобильными приложениями, разработка и поддержка PWA требует меньше времени и ресурсов — их можно быстро создать на основе уже существующего веб-сайта. При этом, они обеспечивают высокую производительность, офлайн-доступность и интеграцию с функциями устройства, что сильно повышает вовлеченность клиентов.
Успешные примеры использования PWA в бизнесе
Прогрессивные веб-приложения уже доказали свою эффективность в различных отраслях бизнеса. Рассмотрим наиболее яркие примеры их успешного применения.
Электронная коммерция
Технология прогрессивных веб-приложений помогает ускорить взаимодействие клиентов с интернет-магазинами, значительно снижая количество тех, кто покидает сайт до его полной загрузки. Показательный случай — индийский онлайн-ритейлер Flipkart, который перешел на PWA-технологию и сообщил об увеличении конверсии мобильных посетителей на внушительные 40%. Wildberries, один из крупнейших онлайн-ритейлеров в России, запустил PWA в 2019 году. Это позволило ускорить загрузку сайта, повысить конверсию и увеличить продажи. Lamoda, крупный интернет-магазин одежды и обуви, использует PWA для улучшения опыта пользователя и повышения производительности на мобильных устройствах.

Банки
Разнообразие мобильных операционных систем, неоднородность характеристик устройств и качества интернет-соединения создают серьезные вызовы для разработчиков мобильных приложений банков. Кроме того, использование протокола HTTPS для шифрования трафика особенно важно в банковской сфере, где вопросы конфиденциальности крайне значимы. Неслучайно в Великобритании уже 70% клиентов банков отдают предпочтение веб-каналам для совершения финансовых операций. В России, одним из первых финучреждений, запустившим PWA, был Тинькофф Банк.


Сервисы такси и бронирования
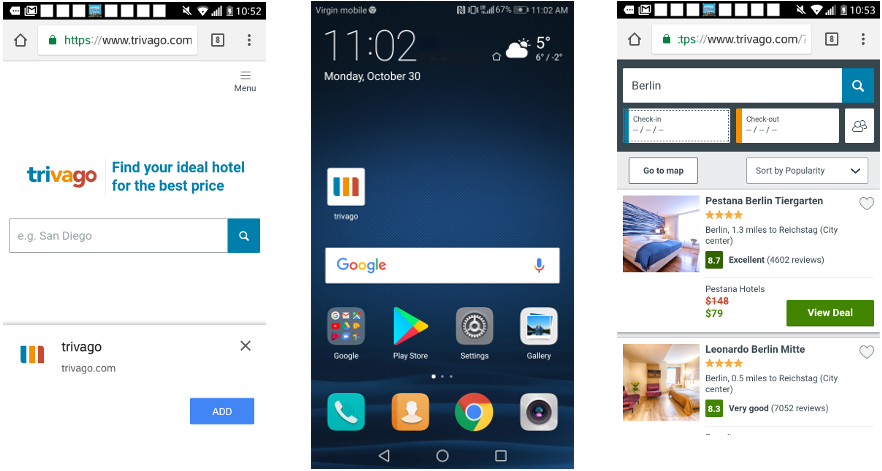
PWA-приложение может быть весьма полезным для путешественников, сталкивающихся с проблемами доступности связи. Такие сервисы могут использоваться для поиска и заказа транспорта, бронирования жилья, а также для получения уведомлений о статусе текущих заказов. Сервис бронирования отелей Trivago внедрил технологию Progressive Web App, чтобы улучшить взаимодействие с мобильными клиентами. Благодаря этому подходу вовлеченность покупателей выросла на внушительные 150%. Более того, около 500 тысяч человек добавили Trivago на домашние экраны своих устройств, что значительно улучшает доступность сервиса.

Магазины, рестораны и доставка еды
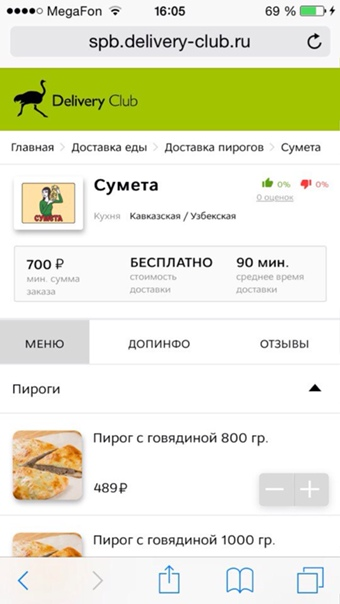
PWA позволяют ускорить взаимодействие с мобильными версиями сайтов, обеспечивая быстрый доступ к ключевым услугам. Delivery Club — сервис доставки еды из ресторанов — использует PWA для быстрого доступа к услугам и уведомлений о статусе заказов.

Транспорт и логистика
Яндекс.Карты — популярный картографический сервис имеет PWA-версию для быстрого доступа к картам и навигации.

Музеи
Передовые PWA-приложения для музеев обеспечивают офлайн-навигацию и интерактивные карты помещений и открытых пространств. Встроенные мультимедийные функции (аудио, видео, изображения, текст) дополняют экскурсионный опыт, а геолокация и интеграция с социальными сетями повышают вовлеченность посетителей.

PWA демонстрируют свою эффективность в самых разных секторах бизнеса, позволяя оптимизировать мобильное взаимодействие с клиентами, сокращать расходы на создание и поддержку, а также обеспечивать бесперебойную доступность ключевых услуг даже при ухудшении сетевого подключения.
В каких случаях стоит выбрать PWA?
PWA могут быть полезны и подходить следующим категориям бизнеса:
Бизнес, опасающийся блокировки в магазинах приложений
PWA позволяют распространять мобильное приложение напрямую из браузера, минуя проверку и одобрение в Google Play и App Store. Это актуально в ситуации возможных ограничений доступа к этим магазинам, как это было с российским сервисом такси «Ситимобил», который стал использовать PWA-технологии после того, как его приложение было удалено из Google Play.
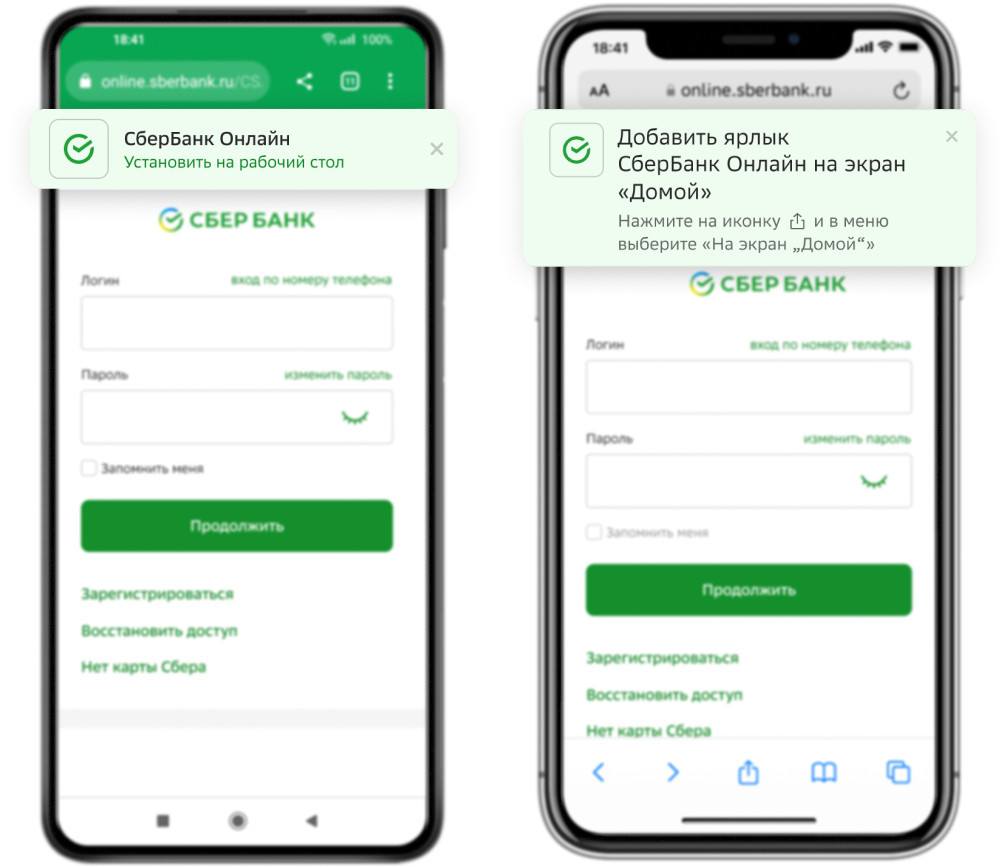
Показателен случай Сбербанка. 18 июня 2024 года Сбербанк выпустил новое приложение – «Умный онлайн» для iOS. Представители банка заявили, что приложение было разработано в соответствии с требованиями App Store и прошло все необходимые проверки перед публикацией. Однако спустя короткое время после релиза, модераторы Apple приняли решение об удалении приложения из цифрового магазина, не объяснив причин такого решения. Сейчас приложение доступно пользователям iOS как PWA.

Бизнес, желающий быстро и относительно недорого создать мобильный канал
Разработка PWA требует меньше времени и ресурсов по сравнению с нативными мобильными решениями, так как создается один кроссплатформенный продукт. Средняя стоимость создания PWA-приложения: 1 500 000 — 5 000 000 рублей, в то время как стоимость разработки нативного приложения — 5 000 000 — 10 000 000 рублей.
Бизнес, сомневающийся в необходимости нативного мобильного приложения
PWA позволяют протестировать гипотезы и воздействие мобильного канала на бизнес более гибко и быстро, без больших инвестиций в создание полноценного приложения. Так, интернет-магазин «Утконос» сначала запустил PWA-версию, прежде чем инвестировать в разработку нативных мобильных приложений.
Бизнес с высокой долей мобильного трафика
Учитывая рост мобильного трафика, PWA могут помочь оптимизировать взаимодействие пользователей на мобильных устройствах. Например, компания Starbucks сообщила о 2,5-кратном увеличении конверсии после перехода на PWA-технологию.
CS-Cart и PWA
CS-Cart по умолчанию адаптирован для мобильных устройств: есть адаптивный дизайн и нативное приложение для Android и iOS. Однако, PWA-приложения в коробке нет.
Если владельцу интернет-магазина или маркетплейса на CS-Cart нужно прогрессивное веб-приложение, необходимо заказывать разработку у партнеров CS-Cart.
Пример PWA для CS-Cart:

Гаянэ
Гаянэ Тамразян — писатель и контент-маркетолог, специализирующийся на электронной коммерции. Она создает информативные и актуальные статьи, которые помогают читателям разобраться в сложностях цифровой торговли. Ее стиль написания отличается ясностью и доступностью, что делает материал понятным как для профессионалов, так и для широкой аудитории. Гаянэ стремится делиться знаниями, вдохновляя бизнес и потребителей на успешное взаимодействие в быстро меняющемся мире онлайн-торговли.